Pozycja static, relative i absolute w CSS
Wartości position
Właściwość position definiuje typ pozycjonowania, który ma zostać użyty dla elementu.
Istnieje 5 możliwych wartości dla position:
- static (domyślna)
- relative
- absolute
- fixed
- sticky
W tym artykulę, omówię trzy najczęście spotykane wartości dla position czyli: static, relative i absolute.
Pozostałe dwie wartości omówimy sobie w osobnym wpisie.
Wartość static
Wartość static jest domyślną wartością dla właściwości position.
Domyślną, czyli nawet jeśli nie ustawisz dla danego elementu html właściwości position to i tak zostanie mu nadana wartość static.
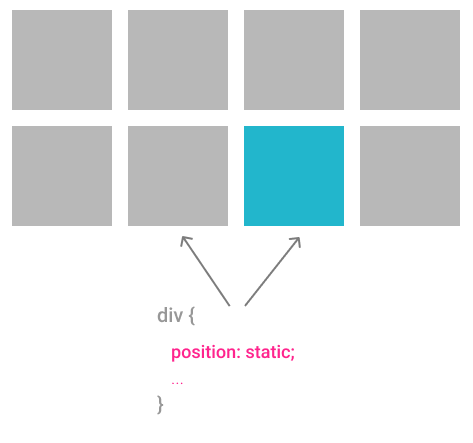
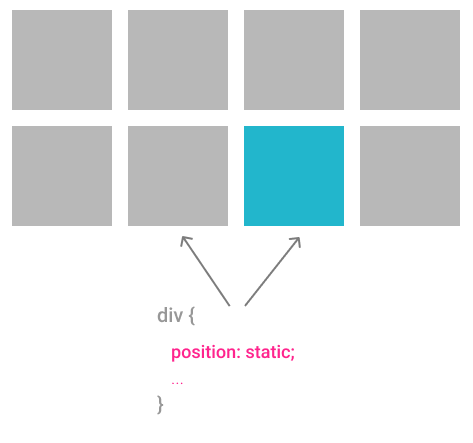
Spójrz jak zachowuje się static dla 8 identycznych kwadratów (o rozmiarze 100x100 pikseli ułożonych obok siebie dzięki ustawieniu display: inline-block).
Kolorem niebieskim wyróżniłem kwadrat, na którym będziemy eksperymentować z wartościami position w dalszej części artykułu. W tym momencie wszystkie kwadraty mają ustawioną position: static.

Jak widzisz na obrazku, nie wydarzyło się nic spektakularnego. Kwadraty występują w kolejności w jakiej zostały zapisane w dokumencie html, jeden po drugim.
Wartość relative
Za pomocą wartości relative właściwości position możemy sprawić, że interesujący nas element HTML będzie posiadał pozycję typu relative (relatywną).
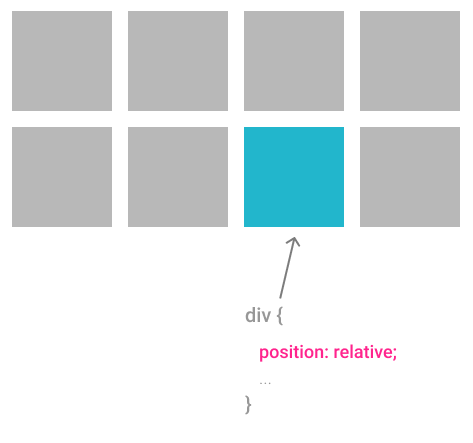
Zobaczmy co się wydarzy gdy naszemu niebieskiemu kwadratowi ustawimy position: relative.

Lekkie zaskoczenie prawda? Nic się nie zmieniło, nadal wieje nudą...
Czemu nic się nie wydarzyło?
Otóż samo ustawienie position: relative nie powoduje żadnych widocznych zmian w pozycji elementu.
Stało się coś jednak bardzo ważnego! Od tego momentu mamy możliwość ustawienia kilku nowych właściwości, które pozwolą nam na sterowanie pozycją naszego niebieskiego kwadratu.
Oto lista "odblokowanych" właściwości:
- top
- right
- bottom
- left
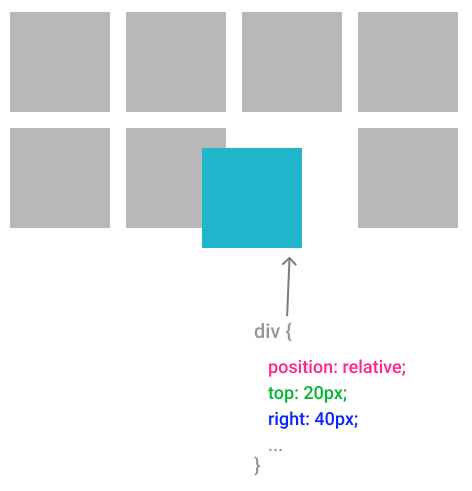
Czas spróbować zastosować nowe właściwości w stosunku do naszego kwadratu. Ustawmy dwa z nich, mianowicie top: 20px; i right: 40px; i zobaczmy co się wydarzyło.

W końcu zrobiło się ciekawie!
Gołym okiem widać, że nasz kwadrat przesunął się trochę w dół i trochę w lewo w stosunku do swojej "oryginalnej" pozycjii.
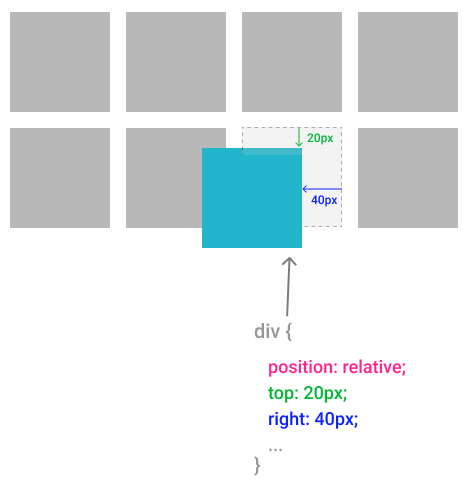
Jeszcze lepiej będzie to widoczne na obrazku poniżej, na którym dorysowałem przerywaną linią kwadrat w pozycji oryginalnej - czyli bez ustawionych właściwości top i right.

Teraz już widać jak na dłoni, że kwadrat przesunął się o 20px w dół i o 40px w lewo w porównaniu do swojej oryginalnej pozycji. Czyli dokładnie tak jak sobie zażyczyliśmy poprzez ustawienie wartości dla top i right.
Warto w tym momencie przeanalizować zachowanie sąsiadów naszego kwadratu, czyli szarego kwadratu po lewej stronie i szarego po prawej. Nasz kwadrat przesunął się w lewo, zatem mógłbyś się spodziewać, że sąsiedzi jakoś na to zareagują.
Sąsiad po prawej spokojnie mógłby się także przesunąć w lewo - w końcu ma na to miejsce. Z lewym sąsiadem jest już trudniejsza sytuacja, ponieważ nie ma dla niego wolnej przestrzeni do przesunięcia się w lewo.
Ale nie martw się!
Okazuje się bowiem, że sąsiedzi kompletnie nic sobie nie robią z przesunięcia naszego kwadratu. Zachowują się dokładnie tak jak gdyby nasz kwadrat nadal znajdował się w oryginalnej pozycjii (static).
- "odblokowana" możliwość pozycjonowania za pomocą właściwości top, right, bottom, left.
- pozycjonowanie odbywa się względem krawędzi pozycjonowanego elementu (czyli samego siebie).
- zmiana pozycji danego elementu nie wpływa na zachowanie pozostałych elementów HTML, które widzą go tak samo jak gdyby nadal posiadał pozycję static.
Wartość absolute
Za pomocą wartości position: absolute możemy sprawić, że interesujący nas element HTML będzie posiadał pozycję typu absolute (absolutną).
Przypomnij sobie jak wyglądało ułożenie kwdaratów w pierwszej wersji czyli dla position: static.

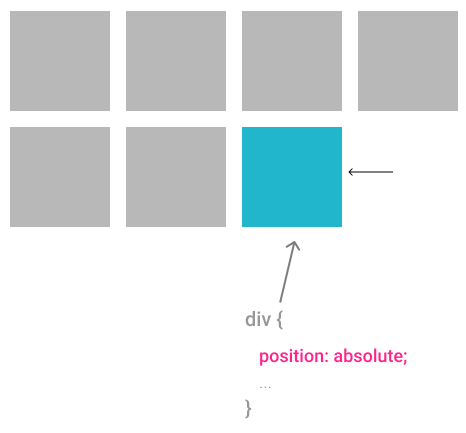
Zobaczmy teraz, co się wydarzy, gdy naszemu niebieskiemu kwadratowi ustawimy position: absolute - jako jedyną zmianę w stosunku do pierwszej wersji.

Znowu się dzieje! Tym razem sama zmiana wartości pozycji na absolute spowodowała spore zamieszanie!
Widzisz co się stało?
Ostatni (szary) kwadrat zniknął!
Dla przypomnienia gdy zrobiliśmy podobny eksperyment dla ustawienia pozycji relative to kompletnie nic się nie wydarzyło - wszystkie kwadraty pozostały dokładnie w tych samych miejscach.
Zniknięcie sąsiedniego kwadratu to nie jedyny efekt uboczny ustawienia pozycji naszego elementu na absolute. Podobnie jak to było w przypadku relative, dla naszego niebieskiego kwadratu, została odblokowana możliwość użycia właściwości top, right, bottom i left.
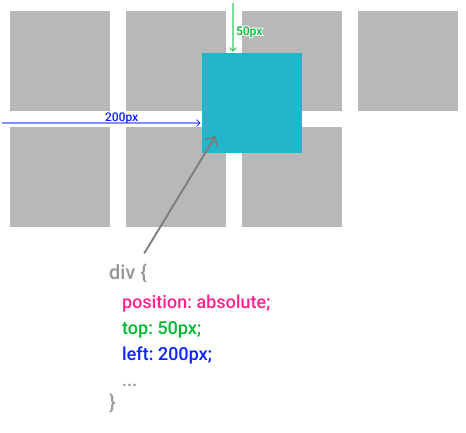
Spróbujmy zatem ustawić coś dla top i left z nadzieją, że pomoże nam to rozwikłać zagadkę zaginięcia ostatniego kwadratu. Oto efekt:

Znalazła się nasza zguba!
Okazuje się, że poszukiwany szary kwadrat cały czas był z nami. Zwyczajnie schował się pod niebieskim kwadratem, któremu nadaliśmy pozycję absolute.
Dlaczego tak się stało?
Otóż, ustawienie pozcyji absolutnej na danym elemencie powoduje, że wypada on z normalnego obiegu dokumentu HTML (ang. out of document flow).
W dużym uproszczeniu taki element przestaje zwracać uwagę na położenie pozostałych elementów w dokumencie HTML, a pozostałe elementy również nie pozostają dłużne i go także ignorują.
Można powiedzieć, że dla szarych kwadratów (static) nasz niebieski kwadrat (absolute) przestał istnieć! Podobnie w drugą stronę - niebieski kwadrat ma w głębokim poważaniu istnieniem szarych kwadratów.
No fajnie... ale to nadal nie wyjaśnia czemu niebieski kwadrat zakrył szary kwadrat!
Wyjaśnijmy to dokładnie:
Element z ustawioną pozycją absolute wypada z normalnego obiegu - to już wiesz. Jednak dopóki element nie ma ustawionej chociaż jednej z własności top, left, right, bottom to ustawi się on w dokładnie tym samym miejscu w jakim znalazłby się mając pozycję static. Z kolei wszystkie inne elementy ustawiają się tak jak gdyby element absolute w ogóle nie istniał.
Efekt tego jest taki, że ostatni szary kwadrat oraz niebieski kwadrat są umiejscowione w dokładnie tym samym miejscu (pamiętaj, że w naszym przykładzie wszystkie kwadraty mają taki sam rozmiar). Skoro są dokładnie w tym samym miejscu, to tylko jeden z nich może być widoczny.
Pomyśl o dwóch książkach leżących w tym samym miejscu na twoim biurku. Patrząc z góry na stos dwóch książek, zobaczysz okładkę tylko jednej - tej na górze.
Teraz już wiesz co się stało z naszymi dwoma kwadratami. Niebieski wylądował na górze stosu i dlatego tylko on jest widoczny. Dlaczego akurat niebieski wylądował na górze?
Na ten moment zapamiętaj, że element o pozycji absolute lub relative zawsze przykryje element o pozycji static. Jest to co prawda dość mocne uproszczenie z mojej strony, ale naprawdę nie chcę Ci teraz mieszać w głowie bardziej skomplikowanymi regułami.
- "odblokowana" możliwość pozycjonowania za pomocą właściwości top, right, bottom, left.
- pozycjonowanie odbywa się względem początku dokumentu (<html>) czyli górnej krawędzi płótna przeglądarki internetowej (przy założeniu, że wszyscy przodkowie danego elementu mają pozycję domyślną static).
- element nie wpływa na ułożenie pozostałych elementów HTML - jest dla innych "niewidoczny".
Podsumowanie
W niniejszym artykule poznałeś podstawowe cechy elementów HTML z ustawioną pozycją static, relative lub absolute.
Najważniejsze, żebyś zapamiętał jakie są główne różnice między nimi:
- static jest domyślną wartością i takiego elementu nie można pozycjonować.
- relative odblokowuje możliwość pozycjonowania danego elementu względem swojej własnej "naturalnej" pozycji za pomocą właściwości top, right, bottom i left. Inne elementy "widzą" element relative tak jak gdyby był static.
- absolute odblokowuje możliwość pozycjonowania danego elementu względem górnej krawędzi płótna przeglądarki internetowej za pomocą właściwości top, right, bottom i left. Inne elementy przestają "widzieć" element o pozycji absolute - zachowują się tak jakby wcale nie istniał.